-
Posts
2.843 -
Joined
-
Last visited
-
Days Won
67
Everything posted by niektb
-
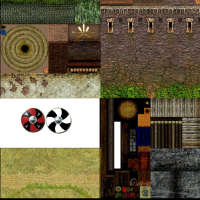
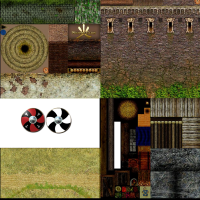
This is a house.
- 680 replies
-
- millenium a.d.
- vikings
-
(and 1 more)
Tagged with:
-
It does work, so how do you mean given up?
-
They should be brighter? (Which part of the texture did you use for the doors?) Yeah, let's think of a few. How about a campfire (with cooking pot?), a haystack and some (woodcutting and farming) tools to name a few?
- 680 replies
-
- millenium a.d.
- vikings
-
(and 1 more)
Tagged with:
-
Okay, I reduced the amount of moss on the roof, removed the black spots and finally tried to repair the wall.
- 680 replies
-
- 1
-

-
- millenium a.d.
- vikings
-
(and 1 more)
Tagged with:
-
It's do able to change the moss.
- 680 replies
-
- millenium a.d.
- vikings
-
(and 1 more)
Tagged with:
-
If possible?
- 680 replies
-
- millenium a.d.
- vikings
-
(and 1 more)
Tagged with:
-
Your AO is very black/white, you should take a look at already existing AO maps. My trial to add moss and make the walls brighter:
- 680 replies
-
- millenium a.d.
- vikings
-
(and 1 more)
Tagged with:
-

Shader programming: where to start?
niektb replied to niektb's topic in Game Development & Technical Discussion
It took a while before I started again on programming shaders. This time I tried creating a FXAA-shader. No luck however: Does anybody has some thoughts on this? I tried modifying the following shader: https://code.google.com/p/processing/source/browse/trunk/processing/java/libraries/opengl/examples/Shaders/FXAA/data/fxaa.glsl?r=9668 Some background information on FXAA: http://developer.download.nvidia.com/assets/gamedev/files/sdk/11/FXAA_WhitePaper.pdf The code: fxaa.xml <?xml version="1.0" encoding="utf-8"?><program type="glsl"> <vertex file="glsl/hdr.vs"> <stream name="pos"/> <stream name="uv0"/> <attrib name="a_vertex" semantics="gl_Vertex"/> <attrib name="a_uv0" semantics="gl_MultiTexCoord0"/> </vertex> <fragment file="glsl/fxaa.fs"/></program>fxaa.fs #version 120uniform sampler2D renderedTex;varying vec2 v_tex;void main() { // The parameters are hardcoded for now, but could be // made into uniforms to control fromt he program. float FXAA_SPAN_MAX = 8.0; float FXAA_REDUCE_MUL = 1.0/8.0; float FXAA_REDUCE_MIN = (1.0/128.0); vec3 rgbNW = texture2D(renderedTex, v_tex + (vec2(-1.0, -1.0) )).rgb; vec3 rgbNE = texture2D(renderedTex, v_tex + (vec2(+1.0, -1.0))).rgb; vec3 rgbSW = texture2D(renderedTex, v_tex + (vec2(-1.0, +1.0))).rgb; vec3 rgbSE = texture2D(renderedTex, v_tex + (vec2(+1.0, +1.0))).rgb; vec3 rgbM = texture2D(renderedTex, v_tex).rgb; vec3 luma = vec3(0.299, 0.587, 0.114); float lumaNW = dot(rgbNW, luma); float lumaNE = dot(rgbNE, luma); float lumaSW = dot(rgbSW, luma); float lumaSE = dot(rgbSE, luma); float lumaM = dot( rgbM, luma); float lumaMin = min(lumaM, min(min(lumaNW, lumaNE), min(lumaSW, lumaSE))); float lumaMax = max(lumaM, max(max(lumaNW, lumaNE), max(lumaSW, lumaSE))); vec2 dir; dir.x = -((lumaNW + lumaNE) - (lumaSW + lumaSE)); dir.y = ((lumaNW + lumaSW) - (lumaNE + lumaSE)); float dirReduce = max((lumaNW + lumaNE + lumaSW + lumaSE) * (0.25 * FXAA_REDUCE_MUL), FXAA_REDUCE_MIN); float rcpDirMin = 1.0/(min(abs(dir.x), abs(dir.y)) + dirReduce); dir = min(vec2(FXAA_SPAN_MAX, FXAA_SPAN_MAX), max(vec2(-FXAA_SPAN_MAX, -FXAA_SPAN_MAX), dir * rcpDirMin)); vec3 rgbA = (1.0/2.0) * ( texture2D(renderedTex, v_tex + dir * (1.0/3.0 - 0.5)).rgb + texture2D(renderedTex, v_tex + dir * (2.0/3.0 - 0.5)).rgb); vec3 rgbB = rgbA * (1.0/2.0) + (1.0/4.0) * ( texture2D(renderedTex, v_tex + dir * (0.0/3.0 - 0.5)).rgb + texture2D(renderedTex, v_tex + dir * (3.0/3.0 - 0.5)).rgb); float lumaB = dot(rgbB, luma); if((lumaB < lumaMin) || (lumaB > lumaMax)){ gl_FragColor.rgb=rgbA; } else { gl_FragColor.rgb=rgbB; } gl_FragColor.a = 1.0;} fxaa.zip fxaa.zip -
Stan, can you post your latest model and texture?
- 680 replies
-
- millenium a.d.
- vikings
-
(and 1 more)
Tagged with:
-
I can add some mossy patches on the roof (in the texture).
- 680 replies
-
- 1
-

-
- millenium a.d.
- vikings
-
(and 1 more)
Tagged with:
-
The roof is good, the wall should be brighter. We of course can add variants with hay, yellow texture.
- 680 replies
-
- millenium a.d.
- vikings
-
(and 1 more)
Tagged with:
-
Do you have a close-up of the wall? Furthermore the alpha channel was removed from Lion's texture, that you should fix.
- 680 replies
-
- millenium a.d.
- vikings
-
(and 1 more)
Tagged with:
-
And could you rotate the shields in the texture 180 degree? It looks a bit silly right now.
- 680 replies
-
- millenium a.d.
- vikings
-
(and 1 more)
Tagged with:
-
You did something with the alpha channel, right? (Look at the shields)I would say: indeed the roof can be brighter, a little brown (like in the reference) the wall should be gray. (Like you see with unpainted wooden fences outside and in the reference too)
- 680 replies
-
- millenium a.d.
- vikings
-
(and 1 more)
Tagged with:
-
I did so, still no luck. Will try it on my other PC.
-
How about Saxons, Burgundy or Lombard?
- 67 replies
-
Well, somehow I can't get these working on my PC so I never had seen it before.
-

===[COMMITTED]=== Iberian Tower Crenelation + Foundations
niektb replied to Stan`'s topic in Completed Art Tasks
Ah, that's why you placed it on a little hill. :-) (I hadn't noticed because of my small (4.5") display) -

===[COMMITTED]=== Iberian Tower Crenelation + Foundations
niektb replied to Stan`'s topic in Completed Art Tasks
What did you do about the foundations? (In general it looks nice, though) -

===[COMMITTED]=== Iberian Tower Crenelation + Foundations
niektb replied to Stan`'s topic in Completed Art Tasks
Could you post an image on which both the old and the new tower are visible? -
What version of 0 A.D. are you running? Does it happen every time?
-
Is there something being done on this error? I encountered it several times today: Thanks to this I'm suffering from a ugly glitch.
- 20 replies
-
That looks better, the rear legs are now less static.
-
Well, even with my mod it works if I don't select the viking civ. See my edit above.
-
Nay, it did happen every time I tried and on several random maps. (1 player, tiny map) Edit: I tried it on another pc (my notebook) and it normally loads without errors (except some mod-related). It seems to be an issue with the installation, not the game itself.