Leaderboard
Popular Content
Showing content with the highest reputation on 2013-12-03 in all areas
-
See here for related discussion. I've started working on a concept for our user interfaces and will showcase some of the new layouts below. The new theme will be rolled out throughout the game, but will not influence the in-game HUD, the main menu screen, or the new website design for now. I'm going to focus on the windows that need the most work. Here are some windows using the existing UI theme: **** Work in Progress warning **** Here are the windows using the new UI theme: On flat white and black backgrounds: Thoughts: I focused on making the design more modern, clean, and legible. The thick gold frames are gone, being replaced by a solid top frame with an optional title area, and a lower 'weight' frame to hold it in place. This somewhat resembles the structure of a Roman Standard flag. I'm using a temporary background pattern texture that comes with Adobe Photoshop for now just to quicken the design process, but this will be replaced with a compliant texture. That's it for now. Hope you guys like it!2 points
-
We have always planned to first release A15 without translation features. As we're now finishing up A15, we don't really have the time to investigate the problems with localisation. When A15 is released, internationalization will be one of the first things we start working on and get committed. This isn't a change in our plans, it's how we planned it all the time (though we did plan to release A15 a bit earlier, but some other problems arose).2 points
-
Hello all. Just a crazy idea here but what if there was a new Goths civilization? I think that Romans, Gauls, and Goths would be perfect for the realistic cultures for the game.1 point
-
Unless the topic has been moved it's in the right place You are most likely correct about the issue though, saved games should not be expected to work between version, even SVN revisions (in most cases they probably will, but it's better to assume they won't and finish playing the match before updating ).1 point
-
At least some Celtic/Galation tribes have Germanic ancestry. The Belgae are believed to have come before the Germanic migration.1 point
-
Goths are not in the timespan 500 BC - 1 BC, but this civ is going to be implemented in a mod called 1,000 AD or Millennium AD. (See the subforum "Game Modifications")1 point
-
Ohhhh! Is it Carthaginians who have flaming catapults. I personally like the Romans but I may have just changed favorites.1 point
-
In our country, copyright ends 70 years after the death of all contributors, I didn't know AoE was that old And for music covers, you also have to pay the original artist. We can't forbid you to make such a mod, but we also can't allow you to share those works on our forums, or to have links from our forums to a copyright violating project.1 point
-
Covering music is not prohibited, so why should covering games be a problem? As long as we add our own style and credit Microsoft for the idea it should not be a problem, right?1 point
-
And that is because of...? Lack of interest? Strange or esoteric subset of libs? Incomplete makefile? Lack of portability? With all the fuss and competition cooking right now in the Transifex page I can't believe this is being delayed for months already. Specially if seems to work without regressions. Can anybody explain it?1 point
-
I think different rules apply in different countries but I think you are correct. In the music industry this is the way it works... The Verve lost all of the money in the US to the Rolling stones because they directly sampled an orchestration for Bitter Sweet Symphoney. If they would have recorded another orchestra this wouldn't have been a problem. The band Nirvana did get sued by Killing joke for stealing a a main riff for Come As You Are. though, so it is a kind of grey area.1 point
-
There is actually no stability issues as in random crashes. The problem is that the internationalization branch only seems to build on my Linux machine. Other Linux machines and Windows machines cannot even build it. No chance to generate an executable on those.1 point
-
1 point
-
I'd like to have a compiled version of the engine for testing translations, even if the stability is less than desirable. The Spanish translation is in great shape. I've been personally responsible of managing and translating most of it. So I can assert that it is complete and cohesive. In fact thanks to our work we have improved the accuracy of the English strings, both grammatically and historically. So, yeah, guess what? This is ship quality.1 point
-
Ok then I think it has nothing to do with camels: I guess it is because one of your camels is already guarded by another unit (it is not possible for a unit to be at the same time guard and guarded). The guard button should nonetheless be present because of the second camel, but there is a present limitation in the gui code which we should try to fix one day: the buttons are only shown for the first entity in the selection. I think if your change the order of your selection, the guard button should appear.1 point
-
The band of cloth seems to be historically correct and may also be more respectful? I mean we can't really hop in a time machine and ask them. women had to fight for the rights to wear more clothing in modern times it seems...1 point
-
The Slinger can be one of them.But I don't want use other temple ( from other Civ) as Civic Center.1 point
-
Check out the website swastikaphobia to see multiple images of Hindu, Buddhist, and decorative uses of the swastika for religious and other meanings. It was used also in the Baltic states and Finland on the national flags and military medals and in art objects weaving etc.long before Germany 1933. I remember about 35 years ago American shortwave radio listeners being highly offended by postcards they received from a Spanish national shortwave radio station depicting an ancient Catholic religious parade with men in white robes and tall pointed hoods. The dumb-dumbs thought it depicted the KuKluxKlan and complained about it! Live and learn. As for naked breasts, they're a lot less offensive than depictions of Hollywood sadistic violence.1 point
-
lol I think a 'enable boobs and swastikas' checkbox would be hilarious lets make some blood splatter particle effects too, and dismemberment animations! (I'm kidding)1 point
-
List updated with several unit helmets for Ptolemies and Seleucids under the "Unit Props" section.1 point
-
1 point
-
A few weeks ago Michael (Mythos_Ruler) mentioned his problem with current 0 A.D. bitmap fonts - they seem to fall quite short from rest of the art content, mainly because: Texture fonts aren't scalable (you need to generate fixed sizes). No dynamic font stroke, outlines or drop-shadow effects (unless baked into the texture). No wide Unicode support (cyrillic, greek, extended latin, arabic, etc.). Small text is quite hard to read (no font hinting). I've been working on this problem for the past two weeks and decided to give you some insight to the work. 1. Old bitmap fonts The old bitmap-font system in 0 A.D. is very simple, yet limited. A bitmap font is usually generated with an external tool and contains glyph information (*.fnt) and the bitmap (*.png). To illustrate, here is the current 0 A.D. 'Serif 12px' bitmap: You can immediately notice that most characters looks somewhat pixelated and dirty, making some characters pretty hard to read. This is mostly due to imperfect anti-aliasing for small scale fonts and no font hinting. Adding new fonts is especially difficult, since you need to generate font bitmaps for any variation you want. Say you wish to have Arial text in sizes 10, 12 and 14; you also might want regular, italic, bold, bolditalic styles. You also might want to have a regular, stroked and drop-shadow variant. If you had to generate all these bitmap fonts, you'd quickly have [sizevariants] * [stylevariants] * [fxvariants] font variants. In this case it might be 3 * 4 * 3 = 36 variants. So now adding a new font into the game with all the features you want turns out to be a real hassle since you need to generate so many variants that its crazy. Running tests to find your 'favorite' font and style combination quickly becomes pretty much impossible. Once you've generated your Arial variants, you'll just be glad its over. Furthermore, if 0 A.D. ever wishes to become a fully localized / multi-lingual game, at least partial unicode support is required to draw cyrillic, greek, extended latin, arabic, etc. glyphs. Can you imagine generating bitmap fonts for such a broad variety of languages? Add 6 different codepage support and you'll be looking at 36*6 = 216 bitmap fonts. Currently 0 A.D. bitmap fonts range from plain ASCII and Latin1 up to Latin Extended-A, which basically just covers most western characters. If you wanted to add support for Greek characters, you'd need to either regenerate all fonts to add the glyphs you need, or you'll have to create a separate bitmap for just Greek characters. That would be like reinventing codepages. 2. TrueType and FreeType A few decades ago this problem was addressed by designing a vector-based font format, which we now know as TrueType. I'll spare you the details, but the gist of it is to use vector outlines to describe all the style variants for every glyph in the font. There are only two issues here: 1) Getting a font that supports all the glyphs you need. 2) Reading these complex font files and turn them into an image. First is easily solved, the web is full of TrueType fonts: http://www.fontsquirrel.com/ Second is a lot harder, but luckily enough, we have the FreeType library: http://www.freetype.org/ Still though, Freetype isn't designed to be a full-fledged text displaying engine. All it does for us is a specific glyph image and some sub-pixel data to position it correctly. The rest is all up to us. We have to actually do the hard thing and get all this data through OpenGL 3.1 and onto the screen. Note: Due to some specific design decision, using an existing library like freetype-gl was out of the question and as we can see later, the end result is better optimized to our needs. 3. Runtime texture atlas This is exactly like bitmap fonts, with one major difference - we generate the texture atlas during runtime to suit our needs. If we need an emboldened font, we'll only generate that and be done with it. The first step is to generate the basic ASCII subset, which is [0..127] inclusive, which is actually easy enough to do. We use a very basic shelf-styled packing method to create an 8-bit RED channel bitmap with just the size we need. The only requirement set by OpenGL is to align image width to 4-byte boundary. We use a neat font called 'Anonymous Pro' - a monospace font that looks perfect for lots of text: Using freetype library, some programming hocus-pocus and the simplest shelf-packing algorithm, we get a neat 1-channel bitmap for our 'Anonymous Pro 12px': Can you notice the extra clarity compared to the 'Serif 12px' texture font? If you zoom in really close, you'll actually notice that the characters are neatly anti-aliased and also somewhat distorted. This is because 'auto-hinting' was enabled in order to make the small font look sharp and clear - making it a lot easier to read at smaller sizes. 4. Glyphs We also need to store information about every character - or glyph in the atlas, otherwise we wouldn't know how to display it: struct Glyph { ushort code; // unicode value ushort index; // freetype glyph index byte width; // width of the glyph in pixels byte height; // height of the glyph in pixels byte advance; // number of pixels to advance on x axis char bearingX; // x offset of top-left corner from x axis char bearingY; // y offset of top-left corner from y axis byte textureX; // x pixel coord of the bitmap's bottom-left corner ushort textureY;// y pixel coord of the bitmap's bottom-left corner }; Since we could have a lot of these glyphs (several thousand in fact), it's in our (and L2 cache) best interest to keep them small. In this case, each glyph has been optimized to be exactly 12 bytes in size and keep all the needed information to render and place a glyph. To make glyph lookup faster, they are placed in a vector and sorted by the unicode character value. Each lookup is done with binary-search, which keeps it consistent and very fast. We should also remember that OpenGL textures are bottom-up, so pixel 0 would be the bottom-most and pixel N the topmost. 5. OpenGL 3.1 and a custom Text Shader Now that we have everything we need, we actually have to display the glyphs on the screen. In OpenGL, everything is displayed by using Triangles and the same applies to this case. With some additional testing, I found that using a single Vertex Buffer Object with 6 vertices per glyph is the fastest and most memory efficient version. This is mostly due to the small size of the Vertex2D structure: struct Vertex2D { float x, y; // position.xy float u, v; // coord.uv }; The generated glyph Quad itself looks something like this: The simplest fragment shader to display our text in any color: #version 140 // OpenGL 3.1 varying vec2 vCoord; // vertex texture coordinates uniform sampler2D diffuseTex; // alpha mapped texture uniform vec4 diffuseColor; // actual color for this text void main(void) { // multiply alpha with the font texture value gl_FragColor = vec4(diffuseColor.rgb, texture2D(diffuseTex, vCoord).r * diffuseColor.a); } Which basically gives our Quad a color of diffuseColor.rgb and makes it transparent by using the font-atlas texture. Once displayed on the screen, both filled and wireframe views of the same text: Great! We now have a neat mono-space font perfect for displaying readable text. 6. Freetype If we dig through some Freetype documentation, we will notice that the library also supports: Glyph stroke - Will give a neat outline to our fonts Glyph outline - You can just render an outline of a character. Glyph emboldening - You won't need a 'bold' font. Glyph slanting - You can generate italic text on the go. Auto-hinting - Makes small text more readable (http://en.wikipedia....ki/Font_hinting) Using some simple code-sorcery, we can also add text shadows, which makes small text several times more readable on pretty much any background. Stroke effect (48px white font + 3px black stroke): Outline effect (48px white font + 1.5px outline): Shadow effect (48px white font + 2px black shadow): 7. Magic of Stroke and Shadows The stroke and shadow effect can have their own Outline color, in order to achieve this, we actually need to use another channel - Green. So for stroked and shadowed text a 2-channel Red-Green texture is generated instead of a 1-channel Red. The best way is just to show the generated Red-Green texture: You can see how powerful this sort glyph imaging is, since you can combine any kind of Diffuse and Outline colors to create your text effects. Best of all, fonts that don't use this effect still use a single 1-channel Red bitmap. Even though the glyphs look really sharp and anti-aliased, they can be made blurry by just lowering the Outline alpha. The shader used to combine this effect and work consistently for both 1-channel and 2-channel bitmaps, looks like this: #version 140 // OpenGL 3.1 varying vec2 vCoord; // vertex texture coordinates uniform sampler2D diffuseTex; // alpha mapped texture uniform vec4 diffuseColor; // actual color for this text uniform vec4 outlineColor; // outline (or shadow) color for the text void main(void) { vec2 tex = texture2D(diffuseTex, vCoord).rg; // color consists of the (diffuse color * main alpha) + (background color * outline alpha) vec3 color = (diffuseColor.rgb * tex.r) + (outlineColor.rgb * tex.g); // make the main alpha more pronounced, makes small text sharper tex.r = clamp(tex.r * 2.0, 0.0, 1.0); // alpha is the sum of main alpha and outline alpha // main alpha is main font color alpha // outline alpha is the stroke or shadow alpha float mainAlpha = tex.r * diffuseColor.a; float outlineAlpha = tex.g * outlineColor.a * diffuseColor.a; gl_FragColor = vec4(color, mainAlpha + outlineAlpha); } It looks a bit more complex, but the idea is simple: combine R and Diffuse, combine G and Outline, add them together. 8. Going Unicode Now it's nice that we could achieve all this with plain ASCII, but we still haven't touched Unicode. The main reason it's so hard to support Unicode, is because there are thousands of combinations of different glyphs. It's impossible to generate all of them into a single texture - you'll easily overflow the 16384px limitation of OpenGL textures. Worst of all, even if you generate all of them, you'll probably only use 5% of them. This is also something that freetype-gl is bad at. It's only useful for generatic a limited subset of glyphs into a single texture. If you want to support unicode, you'll go crazy with such a system. To be honest, I also had to scratch my head quite a bit on how to solve this. If I were to use regular texture coordinates [0.0 - 1.0] on the glyph quads, they would immediatelly break if I resized the font-atlas texture. So using any conventional means pretty much flies out of the window. The solution is pretty obvious, I have to use pixel values for the texture coordinates and generate the actual texture coordinates in the Vertex Shader. Now if I add glyphs to the end of the texture, thus resizing it, I won't break any glyph coordinates. The Vertex Shader: #version 140 // OpenGL 3.1 attribute vec4 vertex; // vertex position[xy] and texture coord[zw] uniform mat4 transform; // transformation matrix; also contains the depth information uniform sampler2D diffuseTex; // alpha mapped texture varying vec2 vCoord; // out vertex texture coord for frag void main(void) { // we only need xy here, since the projection is trusted to be // orthographic. Any depth information is encoded in the transformation // matrix itself. This helps to minimize the bandwidth. gl_Position = transform * vec4(vertex.xy, 0.0, 1.0); // since texture coordinates are in pixel values, we'll need to // generate usable UV's on-the-go // send the texture coordinates to the fragment shader: vCoord = vertex.zw / textureSize(diffuseTex, 0); } The code for generating text looks like this: Font* font = new Font(); font->LoadFile("fonts/veronascript.ttf", 48, FONT_STROKE, 3.0f); VertexBuffer* text = new VertexBuffer(); font->GenerateStaticText(text, L"VeronaScript"); If I were to include any unicode characters like õäöü, the font atlas would automatically generate the glyphs on-demand and add them into the atlas. font->GenerateStaticText(text, L"Unicode õäöü"); Here's a simple before-after comparison: With this neat feature, we can support the entire unicode range, as long as the entire range isn't in actual use. If the texture size reaches its limit of 16384px, no more glyphs are generated and all subsequent glyphs will be displayed using the 'invalid glyph'. 9. Addendum In the first paragraph, four problems of current 0 A.D. texture fonts were raised. Now we have provided solutions to all of them: Freetype allows dynamic font scaling. Freetype provides dynamic font effects (stroke, outline, embolden, italic). Unicode support depends on the .ttf font. The provided method ensures reasonable unicode support. Freetype provides auto-hinting, which drastically improves small text readability. The new Freetype OpenGL font system solves all these issues by introducing truly scalable vector font support, with any required font effects and full Unicode support. From my own testing I've ascertained that using shadow style drastically improves readability of text. Regarding performance: Even with large volumes of text, there was no noticeable performance hit. Volumes of text that are all in a single Vertex Buffer Object especially benefit from very fast render times. The more text you can send to the GPU in a single VBO, the faster the rendering should be in theory. What's still left to do: Implement embolden, slanting, underline, strikethrough. Improve the naive shelf-packing algorithm to achieve better texture space usage. (performance) Improve font-face loading to share between font-atlases. (performance) Buffer all static text into a single Vertex Buffer Object, render by offset into buffer. (performance) Implement this beast into 0 A.D. I hope you liked this little introspect into the world of real-time text rendering. Regards, - RedFox About Jorma Rebane aka 'RedFox': Jorma is a 22-year old Real-Time Systems programmer, studies Computer Engineering at Universitas Tartuensis and enjoys anything tech related. His weapon of choice is C++.1 point
-
1 point
-
Photos of 0 A.D. running on Raspberry Pi You can see it's quite a simple setup: just the Pi, an LCD monitor (a TV works too), and a USB nano receiver for keyboard and mouse. I'd be happy with controlling the fullscreen resolution through standard SDL API Windowed mode isn't critical but it's kinda nice for testing and debugging.1 point
-
1 point
-
1 point
-
1 point
-
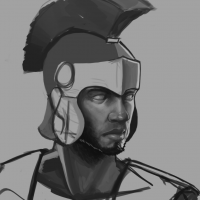
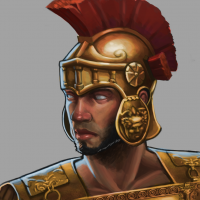
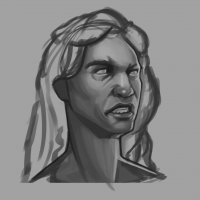
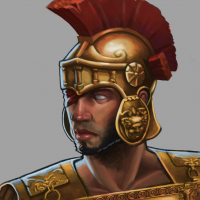
Hey all, A while back I offered to do some portraits for the game units but was unhappy with my portraiture at the time. I have since remedied that dissatisfaction and so i'm back to paint some heroes. First is hannibal, second is ashoka the great. They're rough works in progress and their costumes are left vague for now so people have a chance to throw reference at me before I waste time rendering something inaccurate. I intend to do a portrait for each faction then move into whatever appeals. Let me know what you think.1 point
-
I'm not the art director but if i were, I would not have serious inconsistencies even between civs. it's not a big deal if different artists have slightly different painting styles, but intentionally framing or executing the portraits in much different ways will detract from the games aesthetic, but i'm not the art director.1 point
-
So far i'm only planing on doing heroes since they interest me more historically and theyre more likely to be seen at higher resolutions in campaigns. I might do champions after heros are done. Of course if there were money available for commissions, i'd paint whatever I were asked.1 point
-
1 point
-
1 point
-
1 point
-
See heres the thing, what if better looking units are made or the orginal ones modified a bit. The mod can be like a remake of AoE lolz Pretty cool. How many agree?1 point
-
I made a ticket for this: http://trac.wildfiregames.com/ticket/18021 point
-
Unfortunately this falls into the legally problematic category so shouldn't be put into the game.1 point
-
1 point


.thumb.png.ce58cea22940c255f5b0a735d5abee36.png)